
 |
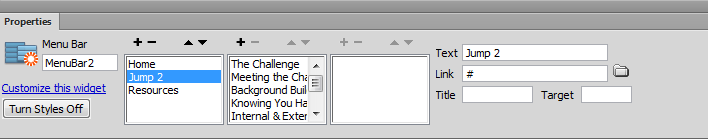
Web Page Design Module 9: Creating Links and Menu Bars Spry Menu Bars A Spry menu bar is a type of menu bar that uses unordered lists, CSS, and Javascript to create an interactive menu bar with pull-down submenus. The Jump 2 and Resources links in the upper right hand corner of this web page are examples of a spry menu bar. The property inspector is used to add, delete, rename and link Spry menu items to pages in your website.  Once you create a Spry menu bar, you can modify the appearance of the menu bar and its items. You can adjust the height, width, and background color of each menu item or add special effects by changing the characteristics of each state (the condition of the menu item relative to the mouse pointer). The background color and font color for the rollover position for the items in the Jump 2 menu have been formatted as black and white, respectively. The settings for the menu bar and menu items reside in CSS rules. To change them you edit the default rules that were automatically created when the Spry menu bar was inserted on the page. You will create Spry menu bars for The Striped Umbrella and Blooms & Bulbs in the Background Building activities for Module 9. But first let's take a look at another way to create navigation links by creating an image map.
|
||
|